Until now, pet owners have had a difficult time dealing with their stressed pets when taking them to clinics. On the one hand, many pet owners are too busy to make appointments at time they wish to. On the other hand, taking pets to clinics too often has make pets stressed out. Now, CANFY provides a solution: remote diagnosis and treatment for minor sickness and follow-up visitings through a web service.
CANFY is an integrated product design project executed at Carnegie Mellon University. Our client is Fear Free Pets, a group of veterinarians who are trying to reduce pet stress in veterinary settings.
Project Topics:
- Integrated Product Development (IPD)
- Pet Care
- Dog Stress Relief
- Online Clinic
Personal Contributions:
- User Research
- Concept Generation
- Product Requirement Analysis
- UI/UX Design
- Photography
Problem Statement
How to reduce dog stress in a veterinary setting?
Part 1: Research
Although I really like pets, I don't own one since I move a lot.To better understand the cause of dog stress, extensive research was needed. In this project, I mainly conducted two types of research: field study and interview. During the field study, I and my teammates went to local PetSmart to research current product for pet stress. Although the shop owner did not really welcome us as they were unsure if we were competitor spies, we managed to take notes and pictures of all products on their shelf.
Research Findings
Current Market
The existing calming products in the market predominantly cater to the dietary functions of dogs and we have a wide range of natural products developed for the same. Very few products like the sprays, collars, pheromones and jackets concentrate on external soothing thereby creating immense potential for products that act as external remedies for dogs who are stressed, especially during clinic visits. Allison of Pedagogy pet store in Pittsburgh said, “We have many products that address the dietary solutions to stress in dogs but the external remedies include just the sprays and collars.”
Pheromone is a chemical substance released by the mother dog to reassure her puppies of safety and comfort. The veterinary clinics use pheromones like Adaptil, Thunder Spray and ComfortZone to appease the dogs and calm them down. Collars, sprays, wipes and diffusers are quite effective in soothing dogs when they have clinic visits due or are in a stressed state. Carl from the PetSmart confirmed that a collar that releases pheromone and other soothing ingredients is the most popular product they sell.
Other than chemical products, the very popular Thundershirt used as a clothing material to give dogs a sense of hugging, is also a product very commonly used in the US. There are also various products that cater to the smell of dogs and use natural lavender oils and flower essences such by manufacturers like Bach (Rescue Remedy) and AromaDog. Calming shampoos for dogs using natural products like Neem and other botanical formulas like balsam, cedarwood, etc. by companies like Ark Naturals, are also extremely effective. Manufacturers like Pet Naturals and Chillout have come up with natural treats and chews for dogs that are healthy and contain ingredients that address stress and calming.
Vet's Opinions
Shelley Bates, a vet from VCA North View Pittsburgh provided an additional insight to me:
“I’m not a big proponent of products to reduce stress (“stress-free” is impossible, I think). In my experience, most are either not effective or, if they can be useful, not used in the correct way by owners to achieve that usefulness. The Thundershirt is a prime example: most people put a Thundershirt on the dog when it already is stressed, expecting it to somehow calm the dog. In fact, correct use of the product involves training BEFORE the stress happens.”
Key Insight
In many cases, preventing dogs to get stressed is more effective than calming them down after.
Opportunity Analysis
Having enough research findings on pet stress, I started conducting qualitative data analysis, including SET Factors analysis (social, economic and technology) and Product Opportunity Gap analysis (POGs).
My teammates and I listed out 30+ factors for each of the three aspects (social, economic and technology) that might correlate to the product design. According to those factors, I have identified multiple product opportunity gaps, meaning what the current solutions are not providing. I realized that instead of designing yet another chemical product that produces pheromone, we should take a step back and examine the root cause of the pet stress. Hence, rather than alleviating pets stress, I wanted to design a solution that prevent pets from getting stressed from the first place. And a good approach could be virtual treatment.
Part 2: Design Processes
Personas
Developing personas could help us better scope the problem we were facing. Usually, personas are mainly developed based on imagination, but I suggested the team to use real people to be our personas. Since we have interviewed both vets and pet owners, we took their characteristics as persona so that our scenarios could be more relatable. The team ended up developing two personas, a vet and a dog owner. The common problem they both faced was time. The vet had trouble scheduling his time and the dog owner was too busy to take her dogs to the clinics. Also, her dog got stressed seeing the vet. So, could we design a solution that solves both the vet and dog owner's problems?
Product Requirement Document
One of the common design problems is going off track. Designers are creative, but the creativity sometimes lead them to design something else than the stakeholders really need. I believe that as a designer instead of an artist, I have the constraints that require my work to be feasible and problem solving. Hence, a product requirement document was needed to serve as a reference to the team's design. We listed out the most important requirements for both personas and generated a high level design concept.
Affinity Diagram & Sketches
With the high level design guideline, it's time to generate as may ideas as possible. As part of human-centered design approach, the key of affinity diagram is to create a large amount of design ideas, regardless the quality of the ideas, then group them into categories. The benefit of such approach is not to miss any design idea and to be as comprehensive as possible. It is always easy to eliminate bad ideas than to come up with good ones.
Design Idea Evaluation
The evaluation was based on quantitative analysis. First, the team combined and eliminated ideas, condensing them into 5 top concepts. Then a method called the decision-matrix method, or Pugh Chart was implemented to rate the top ideas. The following charts demonstrate how Pugh chart works. We gave criterion to evaluate those ideas and weight each criteria. Then the team scored each concept and calculated their scores.
Prototyping Top 2 Ideas
After the evaluation, there were two top concept standing out. Then rapid prototyping came along. The team developed rough prototypes for both concepts and did extensive usability testing. However, the results were not positive. The problem is that both concepts came with a lot of technical challenges and gaps in terms of implementing bio measurement and cloud computing.
After extensive discussions of our concepts, I proposed to cut down our scope and focus only the the web service design. Naturally, my proposal was strongly against. It is understandable that when you put so much efforts in a design and suddenly need to abandon it. Nevertheless, I believe it is what it takes to create better products. It is not about how much efforts you put in. It is about whether you are making the right thing. If the direction is wrong, then nothing matters. The way I persuade my team to give up hardware design was to demonstrate that web service itself can solve the problem as well as a complex solution. I drew several rough wireframes and demonstrated my idea and the potential workflow that we could implement to the design. Finally, the team agreed to narrow down the focus and concentrate only on the web service design.
Part 3: Agile UX Design
Since we were going to design the UX, we naturally implemented the agile process. Without the constraints of physical product, the prototyping process could go really fast. As the only UX designer in the team, I led the team to conduct three design iterations, going through all fidelity stages. Also, I decided to try different tools in each iteration, so we could learn new skills instead of just doing what we already knew.
Before designing the UX, a sitemap was developed to help understand the structure of the website. Overall, there were three types of users of this web service:
- Pets Owners
- Vets
- Administrators (front-desk)
As a result, the sitemap was designed to fit specific needs of each role.
Sitemap
Version 1
Low-FIDELITY Mockup
The first iteration was done with a relatively new tool, Adobe Experience Design (Xd). The following images illustrates the basic workflow of the system. There are three kinds of interface: for pet owners, vets, and pet clinic front desks. Each set of interfaces include different features:
- Pet Owner: search for a clinic, make appointments, chat with front desk or vets, video call, view perscription
- Vet: view appointments, chat with pet owners, view treatment history, video call, write perscription
- Front desk: chat with both pet owner and vets, arrange appointments
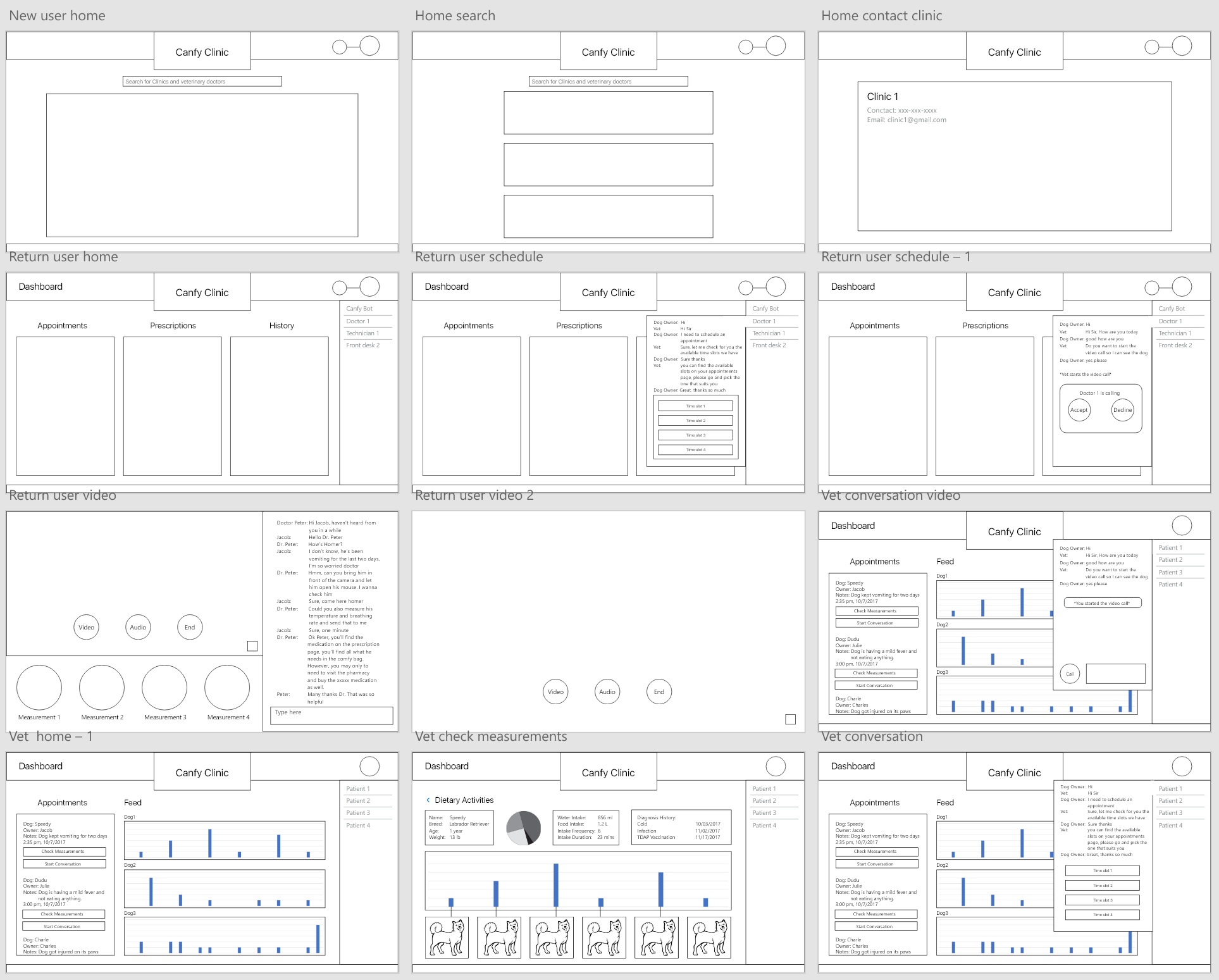
Mid-fidelity Mockup
The usability testing on the first iteration revealed a few issues. The mean issue is that users found it difficult to distinguish three types of interfaces. Also, users didn't think the "search clinic" feature was useful since most service users already had a clinic they were visiting. The service is not Yelp for clinic but an internal system to connect pet owners and vets. Based on the user feedback, I made a mid-fidelity mockup with axure.
In this iteration, I made the following changes:
- Changing the horizontal divs into vertical to make use of the common 16:9 display ratio. The benefit is 1. not having too much white space on both sides of the display 2. making it easier to show content in a chronological order
- Adding more detail to each sections. For example, the return user is able to view the upcoming appointments, past appointments and prescriptions
- Changing the front desk view into "inbox | Calendar" structure. Adding the inbox feature caters to the situation where the front desk receives frequent inquiries and needs a portal to view and reply those messages
- Removing data analysis section. "If you don't know how it helps, don't add it" that is the feedback I got from my profession. Since I was unsure about how exactly the data analysis could help the treatment, I removed this feature from this iteration
High-Fidelity Mockup
The final version of the mockup was completed by me and a graphic designer in my team. Although my specialty was in UX design, I needed extra help on the graphic design aspects. I also conducted another round of usability testing. This time I contacted Shelley Bates, the vet we contacted in the research phase. She kindly provided us many insights in a vet's perspective.
Other than the high fidelity graphic elements, the final mockup also addressed several issues from the previous usability testings:
Unified front page layout
The front page design for pet owners, vets, and front desk officers has been fit in the same layout to keep consistency.
prescribe while diagnosing
According to Shelley, vets want to write the prescription during the treatment, so we added a prescription section on the bottom of the video chat
API support
The video chat feature would be expensive to develop and maintain, so I decided to use Skype API rather than design our own video chat feature. Similarly, I implemented the Google Calendar design for the front desk schedule page
Profile for pets
Besides the user profile, we realized that pets also needed profiles, especially when a user has more than one pet
Revised Sitemap
Sitemap
Version 2
Value & Overall Feedback
CANFY was presented to the Fear Free Pet group and received incredibly positive feedback. The project also received high score on the Carnegie Mellon University Integrated Product Design course.
Conclusion
CANFY was a unique approach to solve pet stress problems. Instead of "curing" the pet stress, it provides a remote treatment channel to prevent pets from going to clinics. It was also welcomed by the vets since CANFY does not reduce, but increase the veterinary visits for clinics due to more efficient scheduling system and video chat features. For general inquiries, minor illnesses and post surgery checkings, CANFY allows pet owners to receive treatment without physically coming to the clinics, saving time and energy as well as preventing pet stress in a veterinary settings.
“A dog is the only thing on earth that loves you more than you love yourself”
Other contributors:
Nandita Adityan, Hongyu Chen, Kashyap Nishtala, Mohamed Yassin